Pixel-art scaling algorithms


Pixel art scaling algorithms are graphical filters that attempt to enhance the appearance of hand-drawn 2D pixel art graphics. These algorithms are a form of automatic image enhancement. Pixel art scaling algorithms employ methods significantly different than the common methods of image rescaling, which have the goal of preserving the appearance of images.
As pixel art graphics are commonly used at very low resolutions, they employ careful coloring of individual pixels. This results in graphics that rely on a high amount of stylized visual cues to define complex shapes. Several specialized algorithms[1] have been developed to handle re-scaling of such graphics.
These specialized algorithms can improve the appearance of pixel-art graphics, but in doing so they introduce changes. Such changes may be undesirable, especially if the goal is to faithfully reproduce the original appearance.
Since a typical application of this technology is improving the appearance of fourth-generation and earlier video games on arcade and console emulators, many pixel art scaling algorithms are designed to run in real-time for sufficiently small input images at 60-frames per second. This places constraints on the type of programming techniques that can be used for this sort of real-time processing.[citation needed] Many work only on specific scale factors. 2× is the most common scale factor, while and 3×, 4×, 5×, and 6× exist but are less used.
Algorithms
[edit]SAA5050 'Diagonal Smoothing'
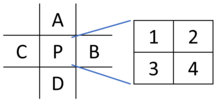
[edit]The Mullard SAA5050 Teletext character generator chip (1980) used a primitive pixel scaling algorithm to generate higher-resolution characters on the screen from a lower-resolution representation from its internal ROM. Internally, each character shape was defined on a 5 × 9 pixel grid, which was then interpolated by smoothing diagonals to give a 10 × 18 pixel character, with a characteristically angular shape, surrounded to the top and the left by two pixels of blank space. The algorithm only works on monochrome source data, and assumes the source pixels will be logically true or false depending on whether they are 'on' or 'off'. Pixels 'outside the grid pattern' are assumed to be off.[2][3][4]
The algorithm works as follows:
A B C --\ 1 2 D E F --/ 3 4 1 = B | (A & E & !B & !D) 2 = B | (C & E & !B & !F) 3 = E | (!A & !E & B & D) 4 = E | (!C & !E & B & F)
Note that this algorithm, like the Eagle algorithm below, has a flaw: If a pattern of 4 pixels in a hollow diamond shape appears, the hollow will be obliterated by the expansion. The SAA5050's internal character ROM carefully avoids ever using this pattern.
The degenerate case:
* * * *
becomes:
** **** ****** ****** **** **
EPX/Scale2×/AdvMAME2×
[edit]Eric's Pixel Expansion (EPX) is an algorithm developed by Eric Johnston at LucasArts around 1992, when porting the SCUMM engine games from the IBM PC (which ran at 320 × 200 × 256 colors) to the early color Macintosh computers, which ran at more or less double that resolution.[5] The algorithm works as follows, expanding P into 4 new pixels based on P's surroundings:
1=P; 2=P; 3=P; 4=P; IF C==A => 1=A IF A==B => 2=B IF D==C => 3=C IF B==D => 4=D IF of A, B, C, D, three or more are identical: 1=2=3=4=P
Later implementations of this same algorithm (as AdvMAME2× and Scale2×, developed around 2001) are slightly more efficient but functionally identical:
1=P; 2=P; 3=P; 4=P; IF C==A AND C!=D AND A!=B => 1=A IF A==B AND A!=C AND B!=D => 2=B IF D==C AND D!=B AND C!=A => 3=C IF B==D AND B!=A AND D!=C => 4=D
AdvMAME2× is available in DOSBox via the scaler=advmame2x dosbox.conf option.
The AdvMAME4×/Scale4× algorithm is just EPX applied twice to get 4× resolution.
Scale3×/AdvMAME3× and ScaleFX
[edit]
The AdvMAME3×/Scale3× algorithm (available in DOSBox via the scaler=advmame3x dosbox.conf option) can be thought of as a generalization of EPX to the 3× case. The corner pixels are calculated identically to EPX.
1=E; 2=E; 3=E; 4=E; 5=E; 6=E; 7=E; 8=E; 9=E; IF D==B AND D!=H AND B!=F => 1=D IF (D==B AND D!=H AND B!=F AND E!=C) OR (B==F AND B!=D AND F!=H AND E!=A) => 2=B IF B==F AND B!=D AND F!=H => 3=F IF (H==D AND H!=F AND D!=B AND E!=A) OR (D==B AND D!=H AND B!=F AND E!=G) => 4=D 5=E IF (B==F AND B!=D AND F!=H AND E!=I) OR (F==H AND F!=B AND H!=D AND E!=C) => 6=F IF H==D AND H!=F AND D!=B => 7=D IF (F==H AND F!=B AND H!=D AND E!=G) OR (H==D AND H!=F AND D!=B AND E!=I) => 8=H IF F==H AND F!=B AND H!=D => 9=F
There is also a variant improved over Scale3× called ScaleFX, developed by Sp00kyFox, and a version combined with Reverse-AA called ScaleFX-Hybrid.[6][7][8]
Eagle
[edit]Eagle works as follows: for every in pixel, we will generate 4 out pixels. First, set all 4 to the color of the pixel we are currently scaling (as nearest-neighbor). Next look at the three pixels above, to the left, and diagonally above left: if all three are the same color as each other, set the top left pixel of our output square to that color in preference to the nearest-neighbor color. Work similarly for all four pixels, and then move to the next one.[9]
Assume an input matrix of 3 × 3 pixels where the centermost pixel is the pixel to be scaled, and an output matrix of 2 × 2 pixels (i.e., the scaled pixel)
first: |Then
. . . --\ CC |S T U --\ 1 2
. C . --/ CC |V C W --/ 3 4
. . . |X Y Z
| IF V==S==T => 1=S
| IF T==U==W => 2=U
| IF V==X==Y => 3=X
| IF W==Z==Y => 4=Z
Thus if we have a single black pixel on a white background it will vanish. This is a bug in the Eagle algorithm but is solved by other algorithms such as EPX, 2xSaI, and HQ2x.
2×SaI
[edit]2×SaI, short for 2× Scale and Interpolation engine, was inspired by Eagle. It was designed by Derek Liauw Kie Fa, also known as Kreed, primarily for use in console and computer emulators, and it has remained fairly popular in this niche. Many of the most popular emulators, including ZSNES and VisualBoyAdvance, offer this scaling algorithm as a feature. Several slightly different versions of the scaling algorithm are available, and these are often referred to as Super 2×SaI and Super Eagle.

The 2xSaI family works on a 4 × 4 matrix of pixels where the pixel marked A below is scaled:
I E F J G A B K --\ W X H C D L --/ Y Z M N O P
For 16-bit pixels, they use pixel masks which change based on whether the 16-bit pixel format is 565 or 555. The constants colorMask, lowPixelMask, qColorMask, qLowPixelMask, redBlueMask, and greenMask are 16-bit masks. The lower 8 bits are identical in either pixel format.
Two interpolation functions are described:
INTERPOLATE(uint32 A, UINT32 B).
-- linear midpoint of A and B
if (A == B) return A;
return (
((A & colorMask) >> 1)
+ ((B & colorMask) >> 1)
+ (A & B & lowPixelMask) );
Q_INTERPOLATE(uint32 A, uint32 B, uint32 C, uint32 D)
-- bilinear interpolation; A, B, C, and D's average
x = ((A & qColorMask) >> 2)
+ ((B & qColorMask) >> 2)
+ ((C & qColorMask) >> 2)
+ ((D & qColorMask) >> 2);
y = (A & qLowPixelMask)
+ (B & qLowPixelMask)
+ (C & qLowPixelMask)
+ (D & qLowPixelMask);
y = (y >> 2) & qLowPixelMask;
return x + y;
The algorithm checks A, B, C, and D for a diagonal match such that A==D and B!=C, or the other way around, or if they are both diagonals or if there is no diagonal match. Within these, it checks for three or four identical pixels. Based on these conditions, the algorithm decides whether to use one of A, B, C, or D, or an interpolation among only these four, for each output pixel. The 2xSaI arbitrary scaler can enlarge any image to any resolution and uses bilinear filtering to interpolate pixels.
Since Kreed released[10] the source code under the GNU General Public License, it is freely available to anyone wishing to utilize it in a project released under that license. Developers wishing to use it in a non-GPL project would be required to rewrite the algorithm without using any of Kreed's existing code.
It is available in DosBox via scaler=2xsai option.
hqnx family
[edit]Maxim Stepin's hq2x, hq3x, and hq4x are for scale factors of 2:1, 3:1, and 4:1 respectively. Each work by comparing the color value of each pixel to those of its eight immediate neighbors, marking the neighbors as close or distant, and using a pre-generated lookup table to find the proper proportion of input pixels' values for each of the 4, 9 or 16 corresponding output pixels. The hq3x family will perfectly smooth any diagonal line whose slope is ±0.5, ±1, or ±2 and which is not anti-aliased in the input; one with any other slope will alternate between two slopes in the output. It will also smooth very tight curves. Unlike 2xSaI, it anti-aliases the output.[11][8]
-
Image enlarged 3× with the nearest-neighbor interpolation
-
Image enlarged by 3× with hq3x algorithm
hqnx was initially created for the Super NES emulator ZSNES. The author of bsnes has released a space-efficient implementation of hq2x to the public domain.[12] A port to shaders, which has comparable quality to the early versions of xBR, is available.[13] Before the port, a shader called "scalehq" has often been confused for hqx.[14]
xBR family
[edit]There are 6 filters in this family: xBR , xBRZ, xBR-Hybrid, Super xBR, xBR+3D and Super xBR+3D.
xBR ("scale by rules"), created by Hyllian, works much the same way as HQx (based on pattern recognition) and would generate the same result as HQx when given the above pattern.[15] However, it goes further than HQx by using a 2-stage set of interpolation rules, which better handle more complex patterns such as anti-aliased lines and curves. Scaled background textures keep the sharp characteristics of the original image, rather than becoming blurred like HQx (often ScaleHQ in practice) tends to do. The newest xBR versions are multi-pass and can preserve small details better. There is also a version of xBR combined with Reverse-AA shader called xBR-Hybrid.[16] xBR+3D is a version with a 3D mask that only filters 2D elements.
xBRZ by Zenju is a modified version of xBR. It is implemented from scratch as a CPU-based filter in C++ .[17] It uses the same basic idea as xBR's pattern recognition and interpolation but with a different rule set designed to preserve fine image details as small as a few pixels. This makes it useful for scaling the details in faces, and in particular eyes. xBRZ is optimized for multi-core CPUs and 64-bit architectures and shows 40–60% better performance than HQx even when running on a single CPU core only.[citation needed] It supports scaling images with an alpha channel, and scaling by integer factors from 2× up to 6×.
Super xBR[18][19] is an algorithm developed by Hylian in 2015. It uses some combinations of known linear filters along with xBR edge detection rules in a non-linear way. It works in two passes and can only scale an image by two (or multiples of two by reapplying it and also has an anti-ringing filter). Super xBR+3D is a version with a 3D mask that only filters 2D elements. There is also a Super xBR version rewritten in C/C++.[20][8]
RotSprite
[edit]
Middle: Image rotated using nearest-neighbor rotation algorithm
Right: Image rotated using RotSprite algorithm
RotSprite is a scaling and rotation algorithm for sprites developed by Xenowhirl. It produces far fewer artifacts than nearest-neighbor rotation algorithms, and like EPX, it does not introduce new colors into the image (unlike most interpolation systems).[21]
The algorithm first scales the image to 8 times its original size with a modified Scale2× algorithm which treats similar (rather than identical) pixels as matches. It then (optionally) calculates what rotation offset to use by favoring sampled points that are not boundary pixels. Next, the rotated image is created with a nearest-neighbor scaling and rotation algorithm that simultaneously shrinks the big image back to its original size and rotates the image. Finally, overlooked single-pixel details are (optionally) restored if the corresponding pixel in the source image is different and the destination pixel has three identical neighbors.[22]
Fast RotSprite
[edit]Fast RotSprite is a fast rotation algorithm for pixel art developed by Oleg Mekekechko for the Pixel Studio app. It is based on RotSprite but has better performance with slight quality loss. It can process larger images in real-time. Instead of the 8× upscale, Fast RotSprite uses a single 3× upscale. Then it simply rotates all pixels with rounding coordinates. Finally, it performs 3× downscale without introducing new colors. As all operations on each step are independent, they can be done in parallel to greatly increase performance.
Kopf–Lischinski
[edit]The Kopf–Lischinski algorithm is a novel way to extract resolution-independent vector graphics from pixel art described in the 2011 paper "Depixelizing Pixel Art".[23] A Python implementation is available.[24]
The algorithm has been ported to GPUs and optimized for real-time rendering. The source code is available for this variant.[25]
Edge-directed interpolation (EDI)
[edit]This section's tone or style may not reflect the encyclopedic tone used on Wikipedia. (May 2016) |
Edge-directed interpolation (EDI) describes upscaling techniques that use statistical sampling to ensure the quality of an image as it is scaled up.[26][27] There were several earlier methods that involved detecting edges to generate blending weights for linear interpolation or classifying pixels according to their neighbor conditions and using different otherwise isotropic interpolation schemes based on the classification. Each interpolation approach boils down to weighted averages of neighboring pixels. The goal is to find the optimal weights. Bilinear interpolation sets all the weights to be equal. Higher-order interpolation methods such as bicubic or sinc interpolation consider a larger number of neighbors than just the adjacent ones.
NEDI
[edit]NEDI (New Edge-Directed Interpolation) computes local covariances in the original image and uses them to adapt the interpolation at high resolution. It is the prototype filter of this family.[28]
EDIUpsizer
[edit]EDIUpsizer[29] is a resampling filter that resizes an image by a factor of two both horizontally and vertically using NEDI (new edge-directed interpolation).[28] EDIUpsizer also uses a few modifications to basic NEDI to prevent a lot of the artifacts that NEDI creates in detailed areas. These include condition number testing and adaptive window size,[30] as well as capping constraints. All modifications and constraints to NEDI are optional (can be turned on and off) and are user-configurable. This filter is rather slow.
FastEDIUpsizer
[edit]FastEDIUpsizer is a slimmed-down version of EDIUpsizer that is slightly more tuned for speed. It uses a constant 8 × 8 window size, only performs NEDI on the luma plane, and only uses either bicubic or bilinear interpolation as the fallback interpolation method.
eedi3
[edit]Another edge-directed interpolation filter. Works by minimizing a cost function involving every pixel in a scan line. It is slow.
EEDI2
[edit]EEDI2 resizes an image by 2× in the vertical direction by copying the existing image to 2⋅y(n) and interpolating the missing field. It is intended for edge-directed interpolation for deinterlacing (i.e. not made for resizing a normal image, but can do that as well). EEDI2 can be used with both TDeint and TIVTC, see the discussion link for more info on how to do this.[31]
SuperRes
[edit]The SuperRes[32] shaders use a different scaling method which can be used in combination with NEDI (or any other scaling algorithm). The method is explained in detail by its creator Shiandow in a Doom9 forum post in 2014.[33] This method often gives better results than just using NEDI, and rival those of NNEDI3. These are now also available as an MPDN renderscript.
NNEDI
[edit]NNEDI is a family of intra-field deinterlacers that can also be used for enlarging images by powers of two. When being used as a deinterlacer, it takes in a frame, throws away one field, and then interpolates the missing pixels using only the information from the kept field. There are so far three major generations of NNEDI.
NNEDI, the original version, works with YUY2 and YV12 input.[34] NNEDI2 added RGB24 support and a special function nnedi2_rpow2 for upscaling. NNEDI3 extends NNEDI2 with a predictor neural network. Both the size of the network and the neighborhood it examines can be tuned for a speed-quality tradeoff:[35]
This is a quality vs speed option; however, differences are usually small between the number of neurons for a specific resize factor, however the performance difference between the count of neurons becomes larger as you quadruple the image size. If you are only planning on doubling the resolution then you won't see massive differences between 16 and 256 neurons. There is still a noticeable difference between the highest and lowest options, but not orders of magnitude different.[36]
References
[edit]- ^ "Pixel Scalers". Archived from the original on 2 March 2016. Retrieved 19 February 2016.
- ^ "Mullard SAA5050 Datasheet" (PDF). Archived from the original (PDF) on 2017-06-19. Retrieved 2018-11-12.
- ^ "SAA5050 Smoothing source code from the MAME project". GitHub. 6 November 2022. Archived from the original on 13 August 2023. Retrieved 12 November 2018.
- ^ "Forum post showing Teletext reference test page on SAA5050 chip". Archived from the original on 2018-11-13. Retrieved 2018-11-12.
- ^ Thomas, Kas (1999). "Fast Blit Strategies: A Mac Programmer's Guide". MacTech. Archived from the original on 2012-06-24. Retrieved 2009-06-01.
- ^ libretro. "common-shaders/scalenx at master · libretro/common-shaders · GitHub". GitHub. Archived from the original on 22 December 2020. Retrieved 19 February 2016.
- ^ "ScaleNx - Artifact Removal and Algorithm Improvement [Archive]". Archived from the original on 2016-05-27. Retrieved 2016-05-27.
- ^ a b c "PixelArt Scalers". GitHub. 30 September 2022. Archived from the original on 12 October 2022. Retrieved 12 October 2022.
- ^ "Eagle (idea)". Everything2. 2007-01-18. Archived from the original on 2012-11-09. Retrieved 2008-08-09.
- ^ "Kreed's Homepage: 2xSaI". Archived from the original on 25 February 2021. Retrieved 25 April 2020.
- ^ Stepin, Maxim. "hq3x Magnification Filter". Archived from the original on 2007-07-03. Retrieved 2007-07-03.
- ^ Byuu. Release announcement Archived 2011-09-30 at the Wayback Machine Accessed 2011-08-14.
- ^ libretro. "common-shaders/hqx at master · libretro/common-shaders · GitHub". GitHub. Archived from the original on 6 April 2019. Retrieved 19 February 2016.
- ^ Hunter K. (20 June 2014). "Filthy Pants: A Computer Blog". Archived from the original on 4 March 2016. Retrieved 19 February 2016.
- ^ "xBR algorithm tutorial". 2012-09-18. Archived from the original on 2018-08-19. Retrieved 19 February 2016.
- ^ libretro. "common-shaders/xbr at master · libretro/common-shaders · GitHub". GitHub. Archived from the original on 15 January 2017. Retrieved 19 February 2016.
- ^ zenju. "xBRZ". SourceForge. Archived from the original on 3 February 2016. Retrieved 19 February 2016.
- ^ "Super-xBR.pdf". Google Docs. Archived from the original on 12 March 2016. Retrieved 19 February 2016.
- ^ libretro. "common-shaders/xbr/shaders/super-xbr at master · libretro/common-shaders · GitHub". GitHub. Archived from the original on 8 June 2016. Retrieved 19 February 2016.
- ^ "Super-XBR ported to C/C++ (Fast shader version only))". 6 March 2016. Archived from the original on 30 June 2016. Retrieved 3 July 2016.
- ^ "RotSprite". Sonic Retro. Archived from the original on 19 February 2016. Retrieved 19 February 2016.
- ^ "Sprite Rotation Utility". Sonic and Sega Retro Message Board. Archived from the original on 3 March 2016. Retrieved 19 February 2016.
- ^ Johannes Kopf and Dani Lischinski (2011). "Depixelizing pixel art". ACM Transactions on Graphics. 30 (4). SIGGRAPH: 99:1–99:8. doi:10.1145/2010324.1964994. Archived from the original on 2016-05-13. Retrieved 2016-05-22.
- ^ Vemula, Anirudh; Yeddu, Vamsidhar (29 April 2019). "Pixel-Art: We implement the famous "Depixelizing Pixel Art" paper by Kopf and Lischinski". GitHub. Archived from the original on 11 June 2018. Retrieved 7 May 2019.
- ^ Kreuzer, Felix; Kopf, Johannes; Wimmer, Michael (2015). "Depixelizing pixel art in real-time". Proceedings of the 19th Symposium on Interactive 3D Graphics and Games. ACM. p. 130. doi:10.1145/2699276.2721395. ISBN 9781450333924. S2CID 7592555. Archived from the original on 2019-05-07. Retrieved 2019-05-07.
- ^ "Edge-Directed Interpolation". chiranjivi.tripod.com. Archived from the original on 2016-02-25. Retrieved 2019-05-07.
- ^ "Shader implementation of the NEDI algorithm - Doom9's Forum". forum.doom9.org. Archived from the original on 2022-05-13. Retrieved 2019-05-07.
- ^ a b Li, Xin (2010-11-26). "New Edge-Directed Interpolation" (PDF). Archived from the original (PDF) on 2010-11-26. Retrieved 2019-05-07.
- ^ tritical's Avisynth Filters
- ^ "Archived copy" (PDF). www.cs.ucdavis.edu. Archived from the original (PDF) on 21 December 2004. Retrieved 12 January 2022.
{{cite web}}: CS1 maint: archived copy as title (link) - ^ "TDeint and TIVTC - Page 21 - Doom9's Forum". Archived from the original on 2 March 2016. Retrieved 19 February 2016.
- ^ "nnedi3 vs NeuronDoubler - Doom9's Forum". Archived from the original on 2 March 2016. Retrieved 19 February 2016.
- ^ "Shader implementation of the NEDI algorithm - Page 6 - Doom9's Forum". Archived from the original on 2 March 2016. Retrieved 19 February 2016.
- ^ "NNEDI - intra-field deinterlacing filter - Doom9's Forum". Archived from the original on 2 March 2016. Retrieved 19 February 2016.
- ^ "Nnedi3". AviSynth. Archived from the original on 2019-05-07. Retrieved 2019-05-07.
- ^ tritical (2019-04-30), nnedi3 - Readme.txt, archived from the original on 2019-04-17, retrieved 2019-05-07
See also
[edit]- libretro - implements many aforementioned algorithms as shaders
- pixelscalers - C++ implementations of ScaleNx, hqNx, and superXBR algorithms in a stand-alone tool